minstory
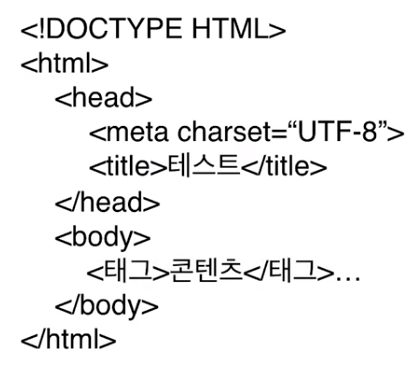
HTML 본문
*Live Server 실행 단축키 : Ctrl + Shift + p
*바로 창 띄우는 단축키 : Alt + L Alt + O
(패스트캠퍼스)
HTML : HyperText Markup Language

부모태그 div
자식태그 p h1 ...
화면레이아웃 구성 연습 - 카카오오븐
속성(attribute)은 특정 태그가 갖는 특별한 설정값이다.
Ex) a태그는 href를 속성으로 갖고, 하이퍼링크 지정이 가능하다.
<p id="p_id">아이디를 갖는 p 태그 / 유일한 요소의 식별자 역할</p>
<p class="p_class">클래스를 갖는 p태그 / 다중요소의 식별자 역할</p>
블록요소
- 자동줄바꿈, 인라인요소 포함o, 다른 블록요소 포함x(div는 블록인 동시에 범용요소이기에 그 안에 p 가능)
블록요소에는 여러가지있는데,
블록&범용요소 - div, address(p 요소만), li, dd
인라인요소
- 줄바꿈x, 블록요소 포함x 인라인요소 포함o
table 태그
- 표 형태로 콘텐츠 표현
<caption> 테이블의 제목
<tr> 하나의 행을 나타냄
<th> 테이블에서 제목 행의 하나의 열을 나타냄
<td> 테이블에서 내용의 하나의 열을 나타냄
<tfoot> 테이블 태그의 요약태그 표현
ul 태그 ol 태그
- 목록 형태로 콘텐츠 표현
자동줄바꿈 일어남. 즉 블록요소임
*추가내용
https://github.com/SeongJaeMoon/FastCampusWebPythonBasic/tree/master/Learning/HTML/Course06/
SeongJaeMoon/FastCampusWebPythonBasic
FastCampus 프로그래밍 첫걸음 시작하기 저장소. Contribute to SeongJaeMoon/FastCampusWebPythonBasic development by creating an account on GitHub.
github.com

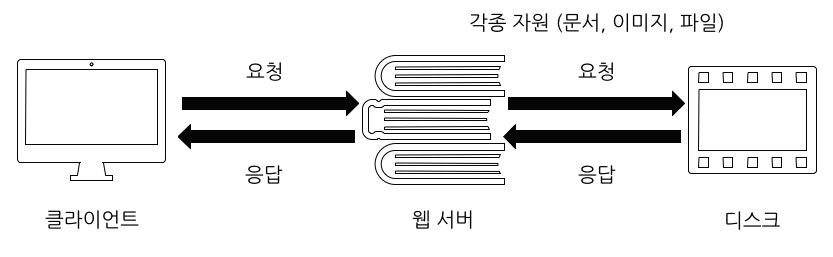
정적 자원(Static Resource)
: 웹페이지에 보여지는 콘텐츠 중 변하지 않는 정보
: 사용자의 행동이나 입력 등에 의존적이지 않은 콘텐츠/웹 자원
- 웹 페이지 자체, 이미지파일, 스타일 시트, 자바스크립트 파일
이러한 정적 자원들은 보통 폴더화 해서 따로 관리를 하게 됩니다.
Ex. 자바스크립트 파일들은 "js"라는 이름의 폴더에 모아서 관리하고, "images"라는 이름을 갖는 폴더에 모아서 관리
이렇게 파일을 구분짓고 따로 폴더로 관리를 하게 되면 해당 파일을 찾아올 방법이 필요하게 됩니다.
파일 경로는 슬래시(/)를 통해 깊이(Depth)를 나타내고, 파일 위치와 함께 파일의 이름 및 확장자까지 함께 입력합니다.
HTML 파일 경로
- 절대경로 : 이미지파일 주소
<img src = "www.google.com">
- 상대경로 : 현재 페이지의 위치를 기준으로 상대적 경로를 지정
<img src = "image.jpg"> 현재 페이지와 같은 폴더에 이미지가 존재
<img src = "subfolder/image.jpg"> 현재 페이지의 하위 폴더에 이미지가 존재
<img src = "../image.jpg"> 현재 페이지의 상위 폴더에 이미지가 존재
정적 페이지
: 클라이언트의 요청에 이미 만들어진 HTML 페이지를 응답 ex) 블로그, 자기소개 페이지
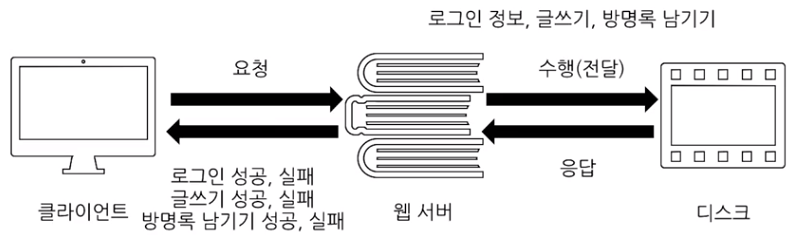
동적 페이지
: 클라이언트의 요청에 실시간으로 페이지의 변화를 응답 ex) 게시판, 방명록
*HTTP : HyperText Transfer Protocol
연결링크 / 전송 / 규칙 --> 웹상에서 대화를 주고 받기 위한 규칙
7강 데이터 전송방식
HTTP의 구성요소
1. Header
요청방식(method) 알림, 사용자 정보, 브라우저 정보 제공
2. Body
서버에 데이터를 전송할 때 데이터가 담겨지는 부분
HTTP 메소드 - GET vs POST
웹 상에서 대화를 주고 받기 위한 방식
클라이언트가 서버에 요청하기 위한 방법
*페이지소스 form태그 보면 method가 get 또는 post로 지정되어있음
GET 방식
웹 사이트에서 검색을 위한 방식 (리소스를 가져오는 행위)
구글 검색창에 입력하고 엔터치면 url이 길어짐
--> URL 끝에 쿼리 문자열을 지정해서 요청하는 방식
URL?key=value&key=value....
POST 방식
헤더와 바디에 정보를 담아서 요청하는 방식
서버의 데이터를 전송하고 반영된 결과 값을 돌려 받을 때 사용
ex) 로그인, 게시판, 방명록.... 입력 값을 전송하는 것

form 태그
: 웹 상에서 입력 항목을 구성할 때 사용하는 태그. 전체 폼의 부모 역할을 한다.
<form action = "목적지주소"></form> : 값 전송시 자동 호출될 서버 프로그램 주소 지정
<form method = "전송방식"></form> : 전송에 필요한 HTTP 방식 설정 (GET/POST)
*PHP (서버 다루는 언어)로 목적지 주소 나타내기 가능.
input 태그
: 웹 상에서 입력 항목을 구성할 때 사용하는 태그
<input type = "text"></input> : 속성의 값에 따라서 다양한 입력폼 구성 (텍스트 입력용)
type 종류)
- password : 입력 시 입력되고 있는 글자가 다른 문자(*)로 대체
- radio : 여러 개의 항목 중에서 한 개만 선택
- checkbox : 여러개의 항목 중에서 한 개 또는 여러개 선택
<input name = "Park"></input> : 속성의 값은 데이터 전송시 데이터의 식별자로 사용된다
*서버가 입력받은 값들을 분석할 때 어떤 값이다라고 알려주는 역할
<input value = "Park"></input> : 우리 눈에 기본적으로 보여지는 값
button 태그
<button type = "submit"></button> : 전송(submit) 액션용 속성
<button type = "reset"></button> : 현재 폼에 입력된 데이터를 모두 초기화
'HTML & CSS' 카테고리의 다른 글
| CSS Units (0) | 2022.06.24 |
|---|---|
| CSS box model (0) | 2022.06.21 |
| CSS selector (0) | 2022.06.16 |
| CSS review (0) | 2022.06.15 |
| HTML review (0) | 2022.05.23 |
